PrestaShop’ın genişletilebilir yapısı dahilinde modüller çok önemli yer kaplıyor. Bu modüllerle bir sitenin işlevselliği arttırılır, ödeme yöntemleri eklenebilir, müşteri kampanya paketleri eklenebilir. Bunların hepsi Prestashop’ta modül denilen yazılım parçalarıyla gerçekleştirilir.
Bir modülün arkasındaki teknik ilkeler
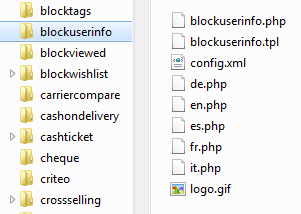
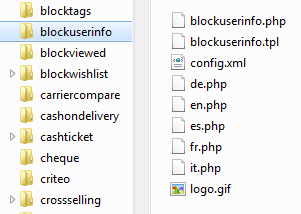
Bir PrestaShop modülü, gereken diğer birçok PHP dosyasına sahip olan bir ana PHP dosyasından ve bilgileri görüntülemek için gerekli görüntü ve şablondan (.tpl) oluşur.
PrestaShop’taki blockuserinfo modülüyle bir örnek görelim:
 Bir kez bir çevrimiçi dükkana kurulmuş herhangi bir PrestaShop modülü bir veya daha fazla “kanca” ile etkileşime girebilir. Kanca, kod ayrıştırma sırasında (diğer bir deyişle, alışveriş sepetini veya ürün sayfasını görüntülerken, mevcut stoğu görüntülerken vb.) Kodunuzu geçerli görünüme bağlamanıza olanak tanır. Bir kanca, bu kancaya atanmış olarak, Modül nesnesinden elde edilebilen çeşitli yöntemlere kısayoldur.
Bir kez bir çevrimiçi dükkana kurulmuş herhangi bir PrestaShop modülü bir veya daha fazla “kanca” ile etkileşime girebilir. Kanca, kod ayrıştırma sırasında (diğer bir deyişle, alışveriş sepetini veya ürün sayfasını görüntülerken, mevcut stoğu görüntülerken vb.) Kodunuzu geçerli görünüme bağlamanıza olanak tanır. Bir kanca, bu kancaya atanmış olarak, Modül nesnesinden elde edilebilen çeşitli yöntemlere kısayoldur.
Modüllerin çalışma prensibi
Modüller, yeteneğinizin ve hayal gücünüzün geliştirici olarak kendilerini ifade etmelerine izin vermek için ideal bir yoldur, çünkü yaratıcı olanakları çoktur.
Çeşitli içerik (bloklar, metinler vb.) görüntüleyebilir, birçok görev gerçekleştirebilir (toplu güncelleştirme, alma, dışa aktarma, vb.), diğer araçlarla arayüz ve çok daha fazlasını yapabilirsiniz.
Modüller gerektiği gibi konfigüre edilebilir şekilde yapılabilir; yapılandırılabilir, kullanımı daha kolay olur ve böylece daha geniş bir kullanıcı yelpazesine ihtiyaç duyulur.
Bir modülün ana avantajlarından biri, çekirdek dosyalarını düzenlemeye gerek kalmadan PrestaShop’a işlevsellik eklemektir, böylece tüm temel değişiklikleri aktarmadan PrestaShop’un güncellemesini kolaylaştırır. Gerçekten de, bazı durumlarda gerekli görünse de, bir modül oluştururken daima çekirdek dosyalardan uzak durmaya çalışmalısınız.
PrestaShop dosya yapısı
PrestaShop geliştiricileri, yazılımın çeşitli bölümlerini açık ve sezgisel olarak ayırmak için ellerinden gelen her şeyi yapmışlardır.
Modüller klasörü
PrestaShop’ın modülleri, PrestaShop ana klasörünün kök dizinindeki / modules klasöründe bulunur. Bu, her iki varsayılan modül için de geçerlidir (PrestaShop ile birlikte gelir) ve daha sonra yüklenecek üçüncü parti modüller için geçerlidir.
Modüller gerçekten kendine özgü ise, modüller bir temanın parçası olabilir. Bu durumda, bunlar temanın kendi / modules klasöründedir ve bu nedenle aşağıdaki yolda olur: / themes / [my-theme] / modules
Her modülün / modules klasöründe kendi alt klasörü bulunur: / bankwire, / birthdaypresent, vb.
Önbellek hakkında
/cache/class_index.php dosyası, sınıf ve bildirim dosyası arasındaki bağlantıyı içerir. Bir önbellekleme sorunu varsa, bu dosya güvenle silinebilir.
/config/xml klasörü, tüm temel modüllerin listesini içerir:
- >default_country_modules_list.xml
- must_have_modules_list.xml
- tab_modules_list.xml
Mağazanın uç değişikliklerini tam olarak yansıtmadığında ve tarayıcının önbelleğini boşaltmanın etkili olmadığı durumlarda aşağıdaki klasörleri boşaltmayı deneyin:
- >/cache/smarty/cache
- >/cache/smarty/compile
 PrestaShop için En İyi SEO Yöntemleri 2019
PrestaShop için En İyi SEO Yöntemleri 2019 

 Bir kez bir çevrimiçi dükkana kurulmuş herhangi bir PrestaShop modülü bir veya daha fazla “kanca” ile etkileşime girebilir. Kanca, kod ayrıştırma sırasında (diğer bir deyişle, alışveriş sepetini veya ürün sayfasını görüntülerken, mevcut stoğu görüntülerken vb.) Kodunuzu geçerli görünüme bağlamanıza olanak tanır. Bir kanca, bu kancaya atanmış olarak, Modül nesnesinden elde edilebilen çeşitli yöntemlere kısayoldur.
Bir kez bir çevrimiçi dükkana kurulmuş herhangi bir PrestaShop modülü bir veya daha fazla “kanca” ile etkileşime girebilir. Kanca, kod ayrıştırma sırasında (diğer bir deyişle, alışveriş sepetini veya ürün sayfasını görüntülerken, mevcut stoğu görüntülerken vb.) Kodunuzu geçerli görünüme bağlamanıza olanak tanır. Bir kanca, bu kancaya atanmış olarak, Modül nesnesinden elde edilebilen çeşitli yöntemlere kısayoldur.



Yorumlar (0)